A nextJS game with its objective of identifying as many colors as you can in a given amount of time using RGB color codes.
In this article, I briefly describe how I built this game.
Source code available on github.
UI Design
When I started working on this project, only had an idea of the gameplay, where there is an RGB value and colors displayed on the screen, and the player has to select the color that matches the RGB value. I also thought of a time constraint. With that in mind, I listed the UI design goals:
Display the RGB code to be guessed
6 random colors to choose from
score
timer
I decided to use ChakraUI for the UI; this decision rests on the fact that it is easy to use and you can create beautiful prototypes faster.
I forked the chakra Figma UI kit, played around with the components, and followed the design goals.
Here are the final versions
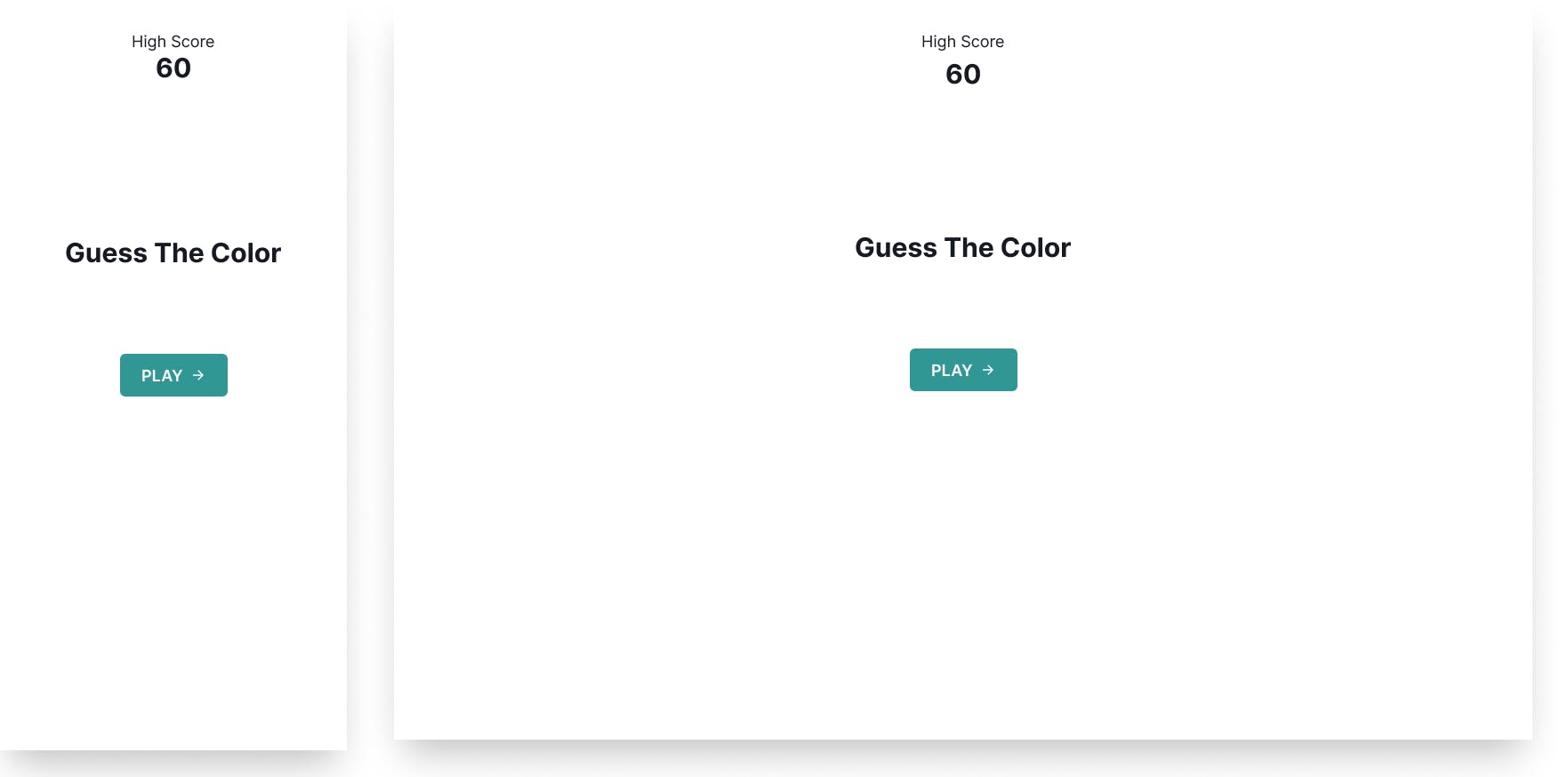
Start page

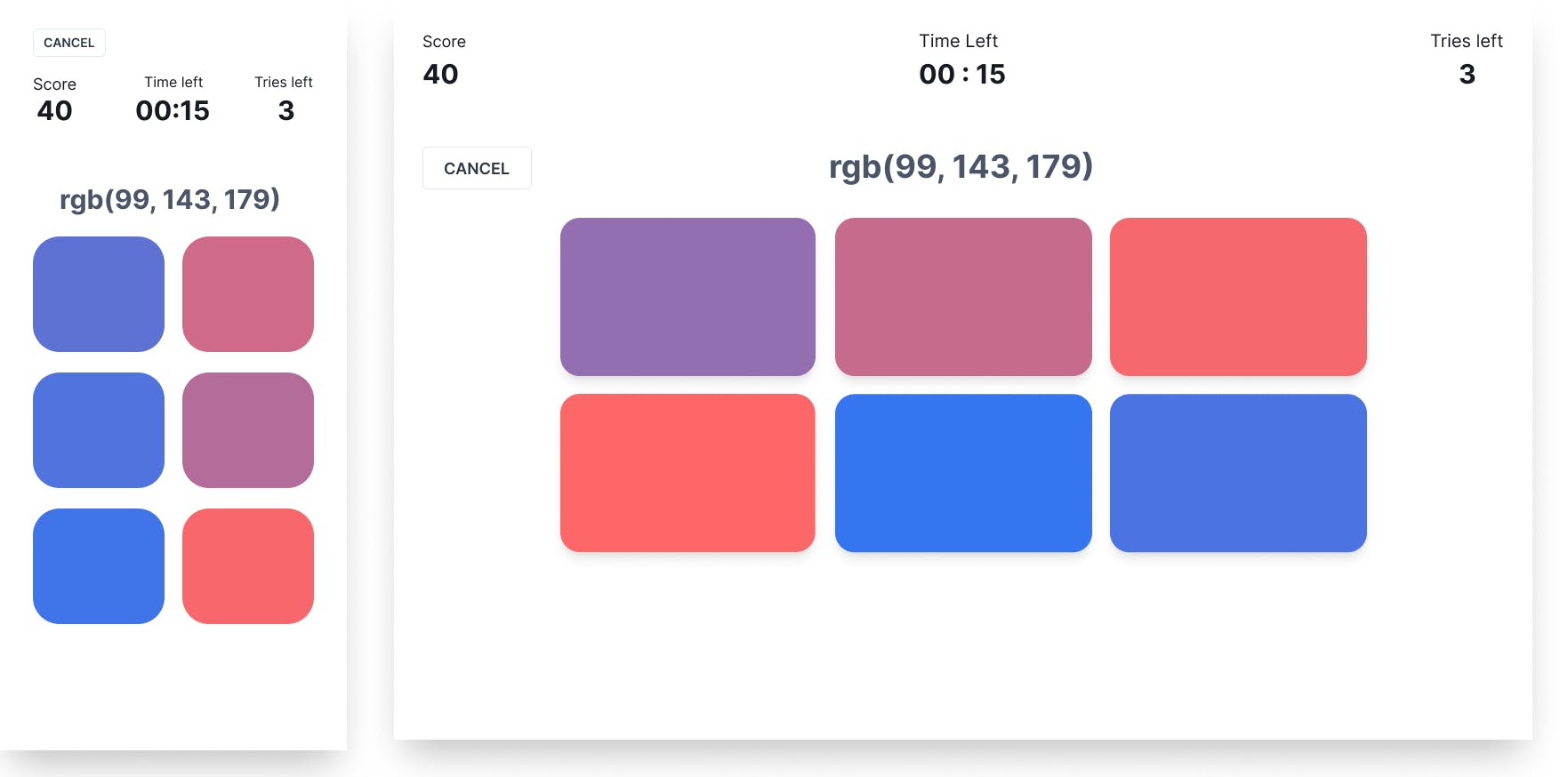
Play page

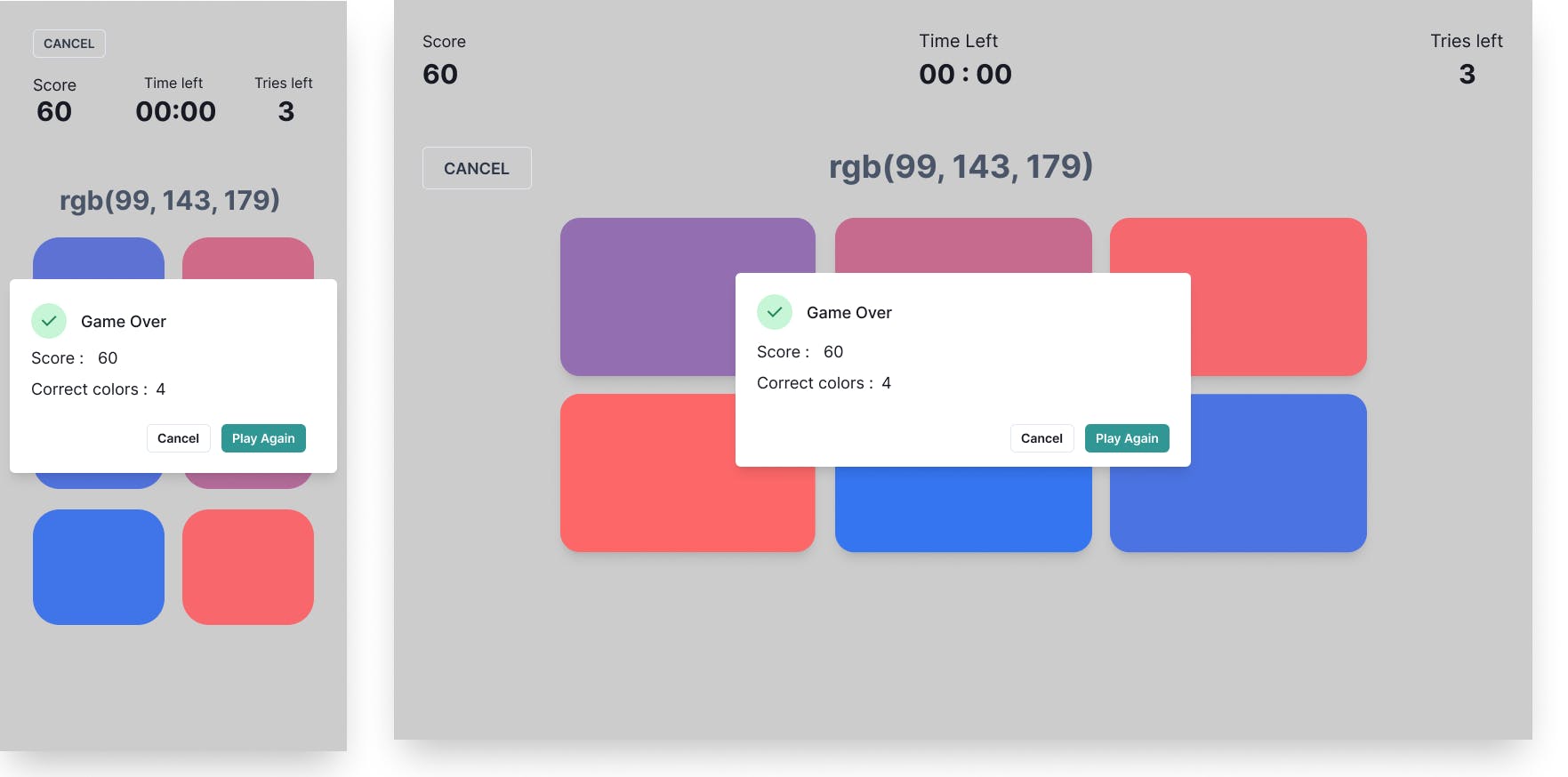
Game over modal

sidenote: previous iterations are also available on the Figma file 🙈
Development
Now that I knew what I wanted to build, I decided on the tech stack.
The project follows the bullet-proof react architecture principles. This is an amazing resource that teaches you how to build scalable react apps, so much so that I created a nextjs-starter-pack template based on these principles.
For the front end, I used ... wait for it .... NextJS.
ChakraUI for the UI
Typescript for static testing
For all the user storage needs like saving the high score, LocalStorage to the rescue 🚑.
Vercel for deployment!
Deciding to use the Git Feature Branch Workflow - which is basically creating a branch for each feature and then merging to the main branch, influenced my coding action plan.
I broke up my design into small features. Started with the start page and broke it down into these components:
Highscore
Name of the game
Play Button
The play page
Infobar
color blocks
game over modal
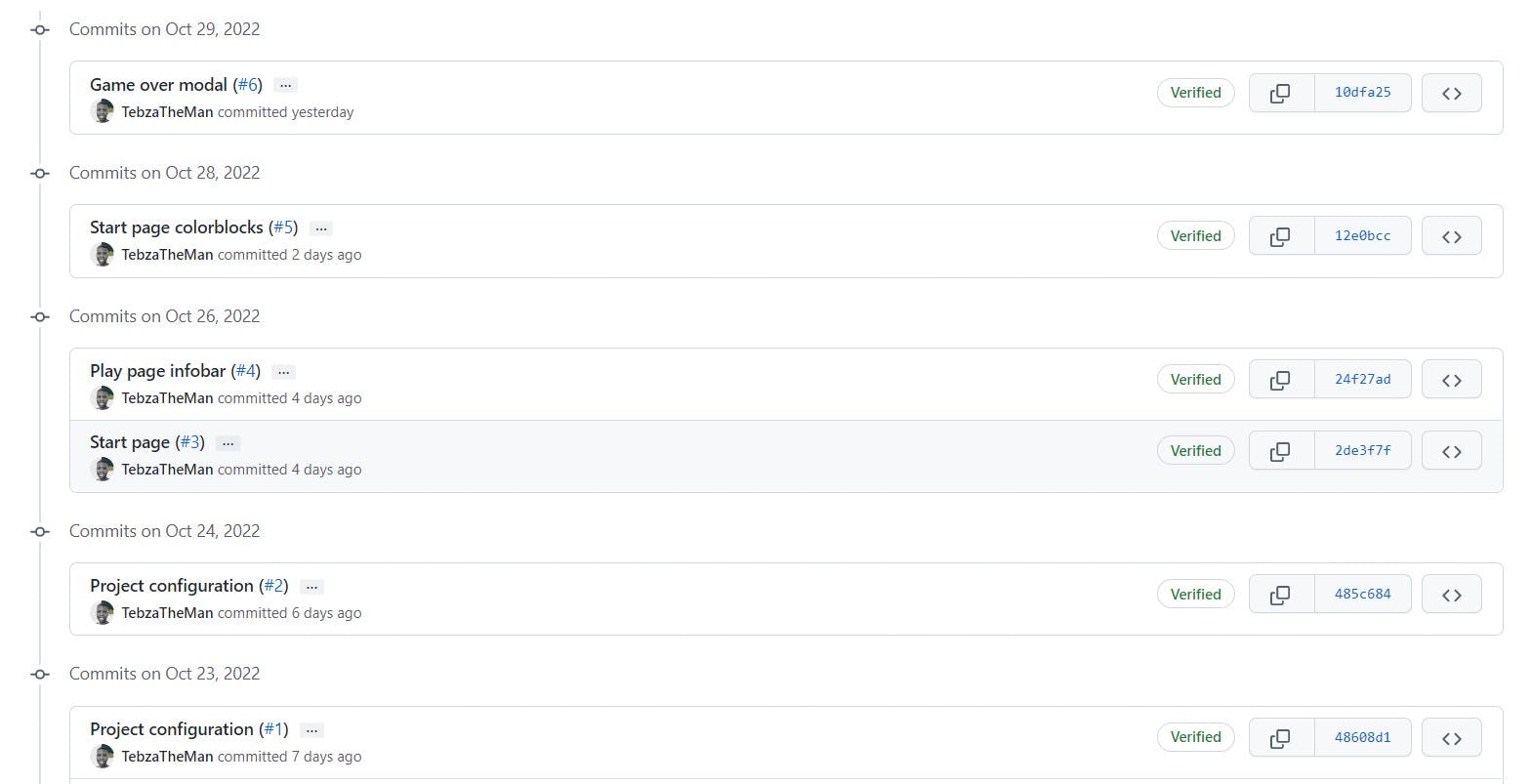
here's my commit history 🙈

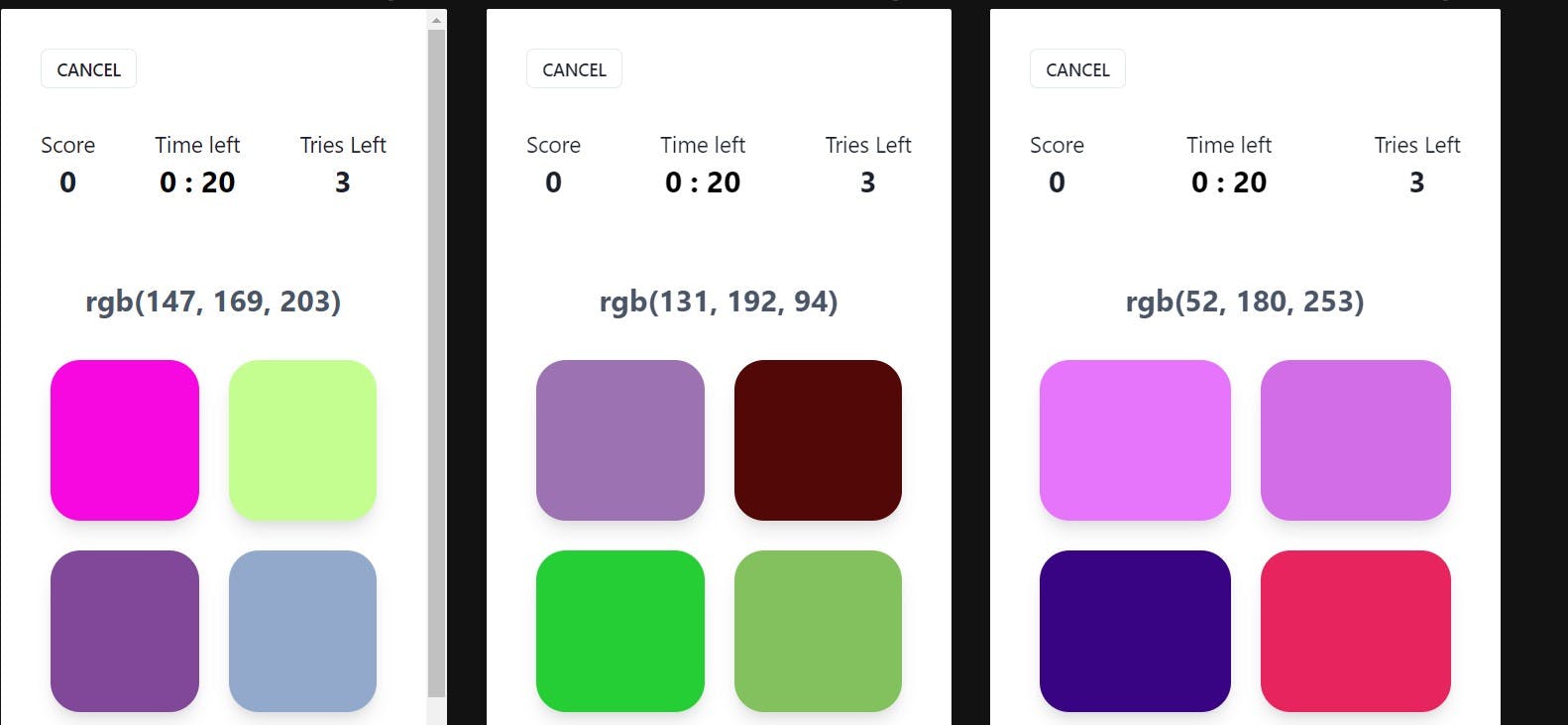
The favorite feature I loved to implement was the random color blocks, and ironically, that's where my most annoying bug also came from
Seeing these random colors pop up was pretty cool ...

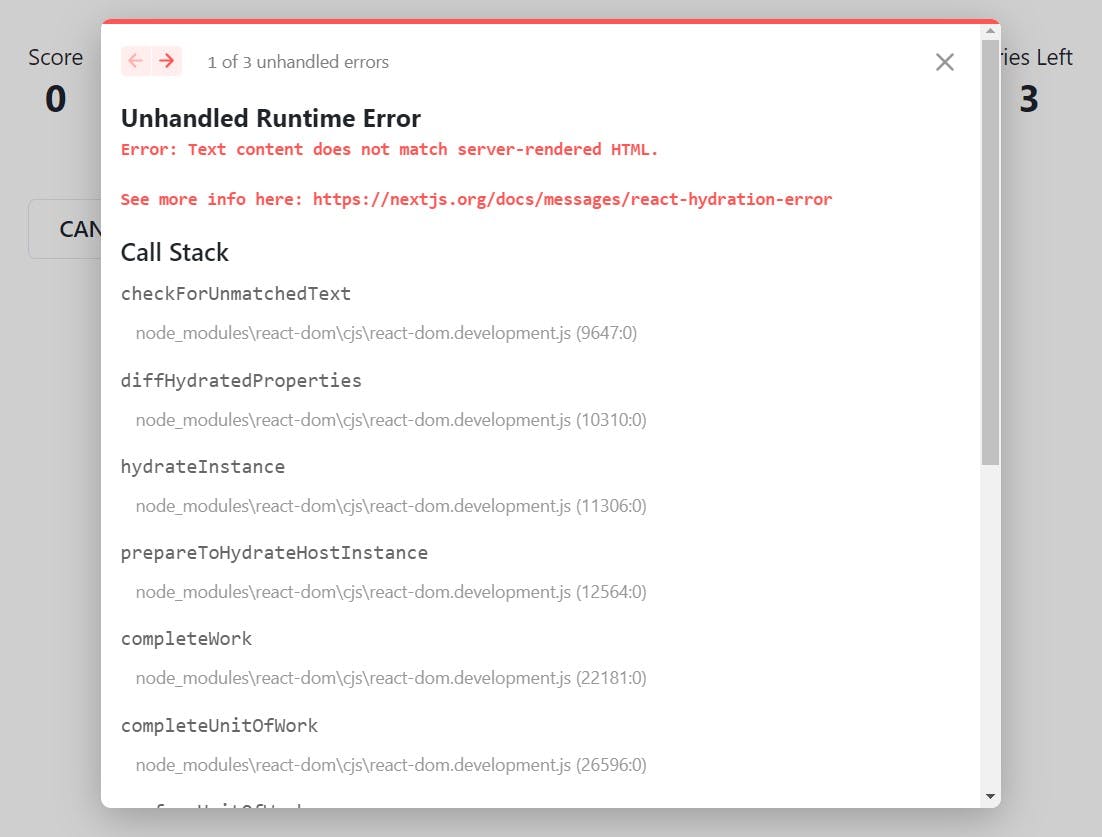
but also a nasty error popped up every time I reloaded the page.

I found myself reading about Schrodinger's cat 😂😭. It was used to explain how React Hydration works in this awesome article.
So the cause of my pain was the random generation of the colors. On the server, it would generate a set of colors and pick a random color and display its RGB code, and also the client would generate another set of colors and pick another random color's RGB code to be displayed. This caused a mismatch. The best solution was randomly picking the color to be guessed only on the client side.
UseEffect( ) to the rescue! 🚑
useEffect(() => {
setCorrectColor(colors[Math.floor(Math.random() * NUM_COLORS)]);
}, [colors]);
Remarks
If you want to 'finish' a side project, don't try to build it to its full potential in one go. Rather simplify it to its bare minimum and add new features later on.
What's next?
The game is at its bare minimum, and I have a few( a lot ) features I want to add some of them are
Help / how to play page
Dark mode 🌙 because why not?
A penalty system since you have 3 tries. If you get the color right on your first try, you get 10 points, 2nd try is 5 points, and 3rd try is 2 points.
Difficulty modes something like beginner, Amateur, and expert mode
Conclusion
Enjoyed building this project! Give the game a go and see if you can beat my high score of 60 😂. You can find my tips on identifying the colors from an RGB value here✌️.