the web store is filled with lots of extensions that perform almost all tasks you can think of. In this article, I have listed my favourite 5 of these that are helping me become a better web developer.
edit: replaced 4.Fake Filler with daily.dev
Here we go!
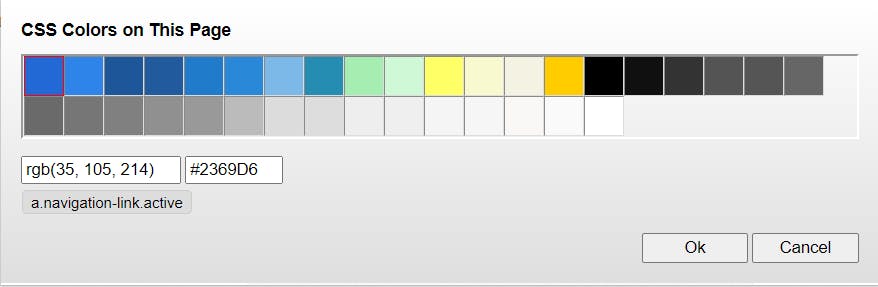
5. ColorZilla
allows you to easily extract all used colors on a web page and displays them nicely for you.

what I like the most is the eyedropper tool. You can use it to extract a color( hex value gets copied to clipboard) from anything opened by the browser e.g web pages, images, and even videos.
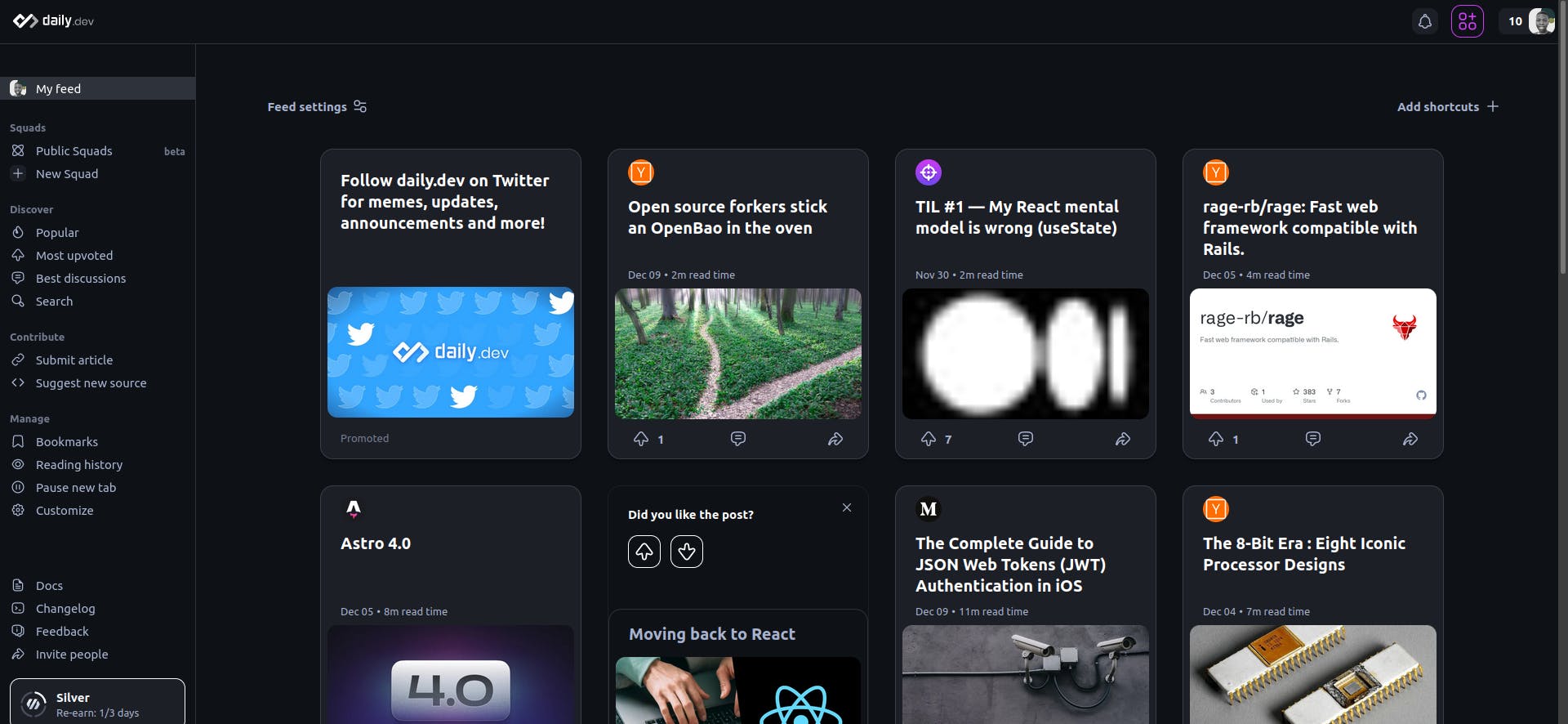
4. daily.dev
A personalized news feed right there on your homepage. As someone who enjoys reading articles and also writing them, daily.dev is amazing. It keeps me updated and a day never passes by without reading an interesting article.

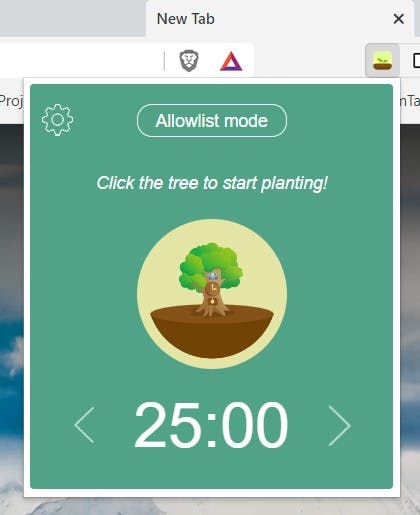
3. Forest
has increased my productivity greatly by utilizing the Pomodoro technique. it is a method used to stay mentally fresh and focused.

With forest, you set a timer with how many minutes you wish to focus for, and a tree gets planted in that period. If you successfully focus for that amount of time, a virtual tree successfully gets planted, if not it dies.
A great feature is that during focus mode/planting time all websites are blocked and only the ones you have allowed before starting to plant can be accessed.
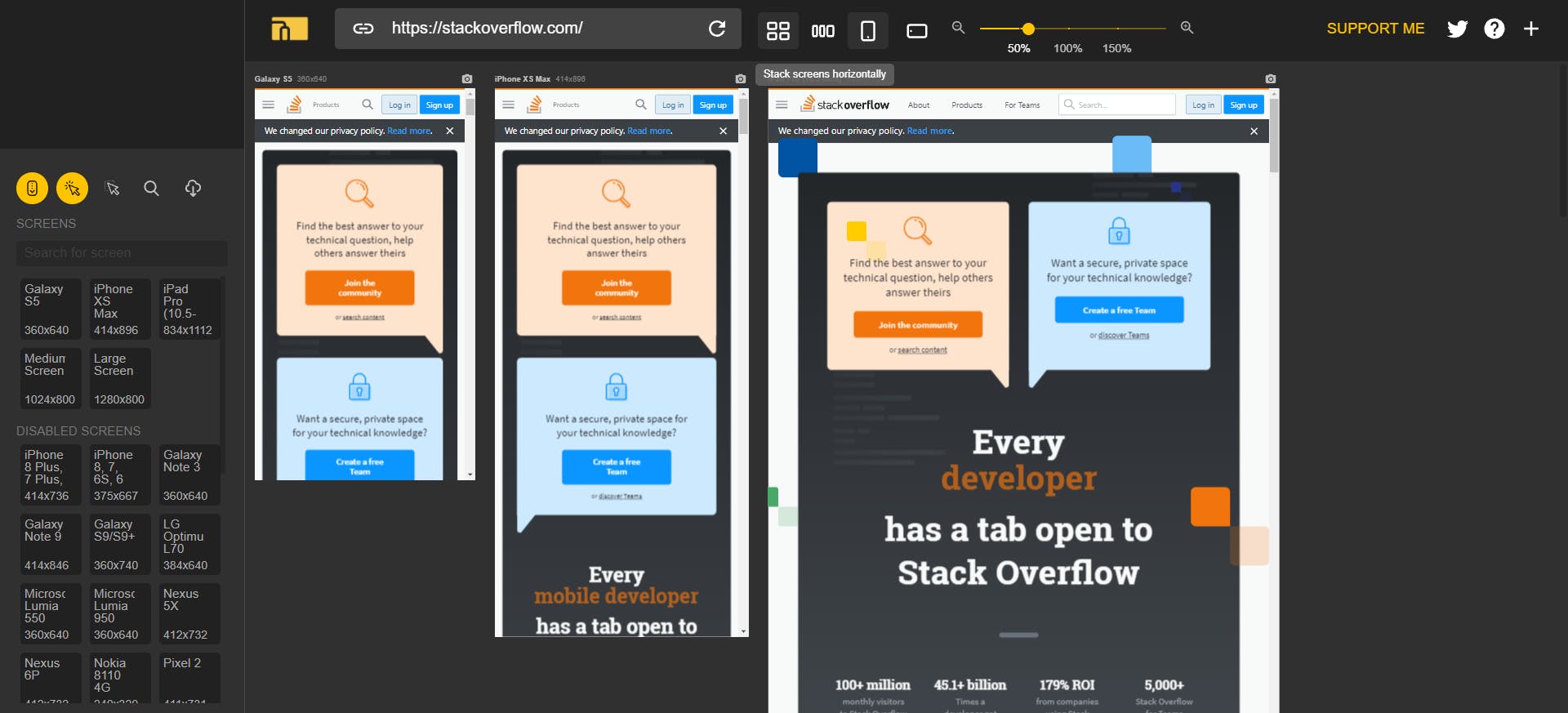
2. Responsive Viewer
is an absolute gem created by Solaiman Kmail. As the name suggests, it gives you the superpower of viewing a web page in different screen sizes in one place at the same time.

A great tool to see if your website is responsive and also functions as expected, aided by cool features like syncing clicks and scrolling and taking screenshots.
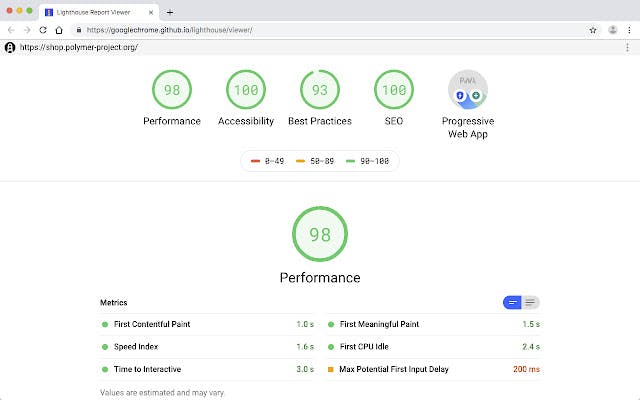
1. Lighthouse
an essential extension all web developers need in their arsenal. Lighthouse audits your website/web app and gives a score out of 100 for these five categories: SEO, Accessibility, Performance, Best Practices, and Progressive Web App.

Lighthouse tells you what you are doing right and wrong. It goes the extra mile and gives you suggestions to improve your website.
Conclusion
There you have it. These are my favourite extensions I use most of (if not all) the time. What about you?